如何方便且免费地搭建一个属于自己的博客
之前尝试过许多的公共平台写作工具,包括简书,语雀,还有最近才开始的微信公众号。但是在别人搭建的平台下进行写作总是有诸多的限制和缺点。与之相对的,在自己搭建的平台上进行写作就要自由地多,同时也可以有更多的个性化配置。但现在网上的很多搭建博客平台的文章对于入门者来说都太过于复杂,所以我在这里提供了一种基于R包的搭建博客平台方法,来方便大家快速且免费地搭建自己或者实验室的静态博客网页。
这篇文章主要基于的是统计之都上的用 R 语言的 +hugo++ 建博客以及和的手册。
总体的思路就是先在上创建一个仓库,然后git 到本地,然后在本地通过包建立在仓库里面建立一个静态网页,然后再push回仓库上,同时在关联我们的仓库,从而通过来部署我们的网页。这样的好处有几个
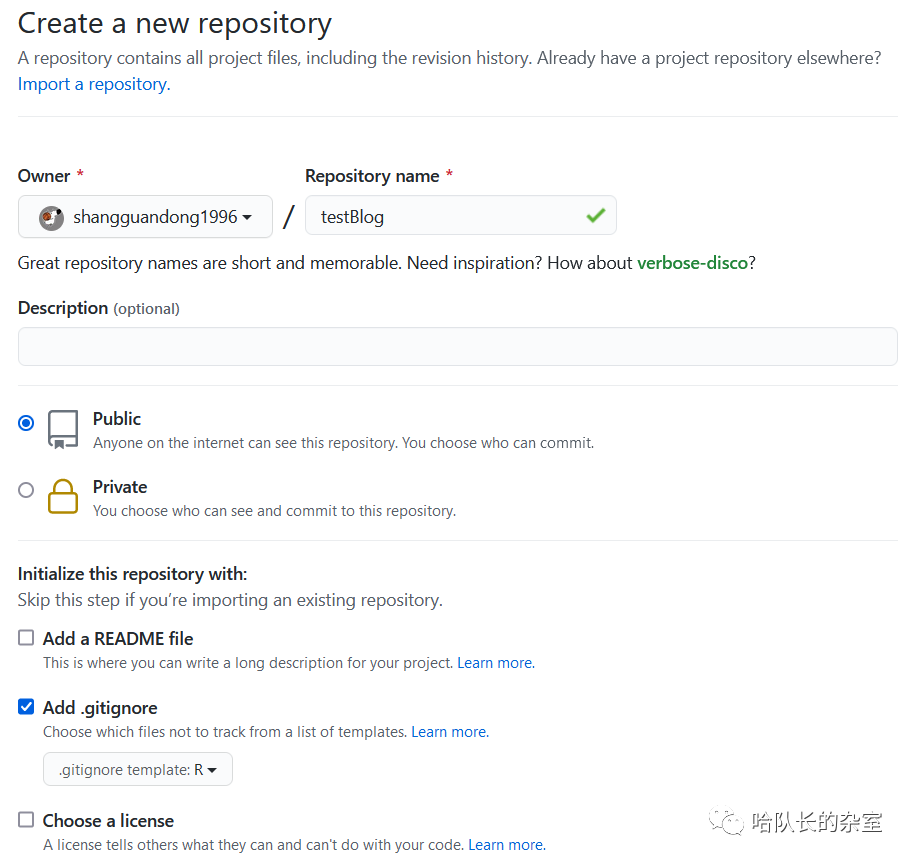
首先我们需要在上创建一个仓库,然后再git 到本地。我这里创建了一个叫的仓库。

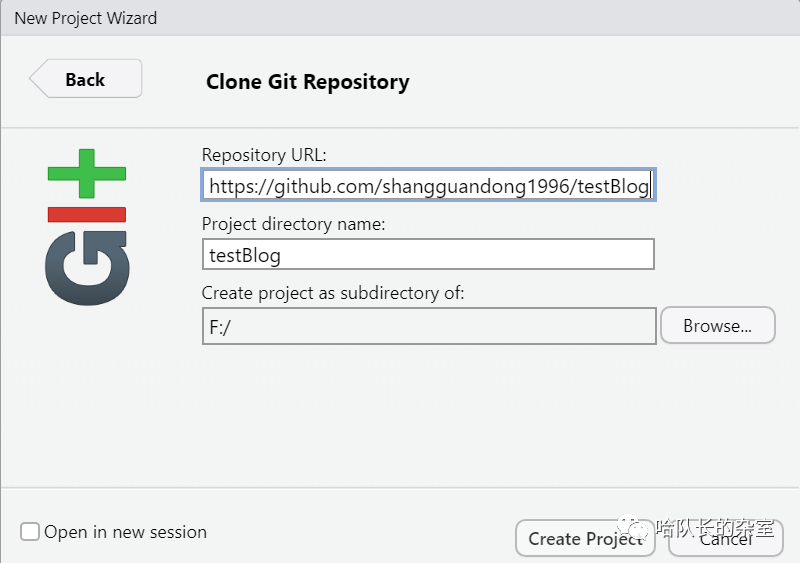
如果对git 到本地不熟悉的话,可以考虑用来。依次打开File -> New -> -> Git,然后填入你的仓库链接和你想要安装的本地地址。

这样就会跳转到你新产生的那个仓库里去了。这时候我们需要先修改一下.文件,因为有些东西我们是不需要push的。可以打开你仓库里面的.文件,然后追加这些内容进去。
这些都是益辉大佬博客仓库里面的内容
同时要注意最后一个,根据 to : for "/" not 这个,应该把变成/,否则会部署不成功。
.Rproj.user
.Rhistory
.RData
.Ruserdata
public
static/figures
/blogdown
然后我们再次通过R 在你仓库里面创建一个本地的网页。不过首先因为我们是基于包建站,需要先安装包。
install.packages("blogdown")
安装完了之后如何搭建一个自己的网站,就再通过包来安装hugo,一个静态网页生成器。
blogdown::install_hugo()
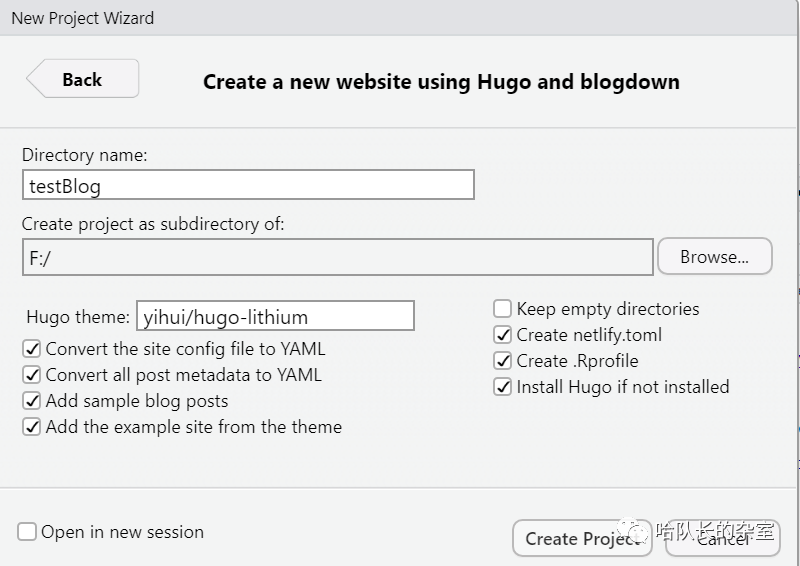
在安装完了上述包之后,就可以利用来创建一个本地的网页了。你可以依次打开:File -> New -> New -> ,然后就会出现一个界面。这里你有三个地方需要填写,包括你的仓库文件名,路径地址,以及Hugo的主题。在这里我仓库文件名用的是,即仓库的名字,路径地址写的是F盘下面,Hugo主题我用的是默认的益辉大佬的主题。

Hugo 那里的主题其实就是对应着仓库,像图中的/hugo-就是对应着上的。我..io用的是主题,对应的Hugo 是/-,不过现在已经改名成/-hugo-了。
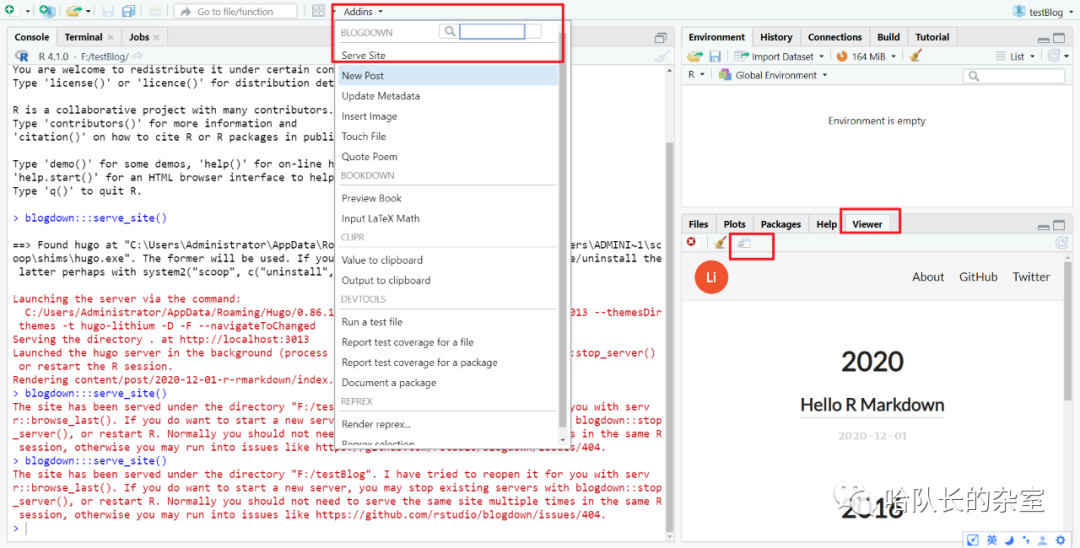
在你 之后你会发现你本地仓库里面多了很多文件,这些文件就是用来帮助你生成博客的。然后你可以点下的 site(对应的命令行是:::())来查看网页生成效果。这时候你的R 的就会出现你的网页内容了。
> blogdown:::serve_site()
Launching the server via the command:
C:/Users/Administrator/AppData/Roaming/Hugo/0.86.1/hugo.exe server --bind 127.0.0.1 -p 4321 --themesDir themes -t starter-academic -D -F --navigateToChanged
Serving the directory . at http://localhost:4321
Launched the hugo server in the background (process ID: 10296). To stop it, call blogdown::stop_server() or restart the R session.

需要注意的一点是你 site的时候如何搭建一个自己的网站,不能开全局代理,否则会出现不成功的情况。
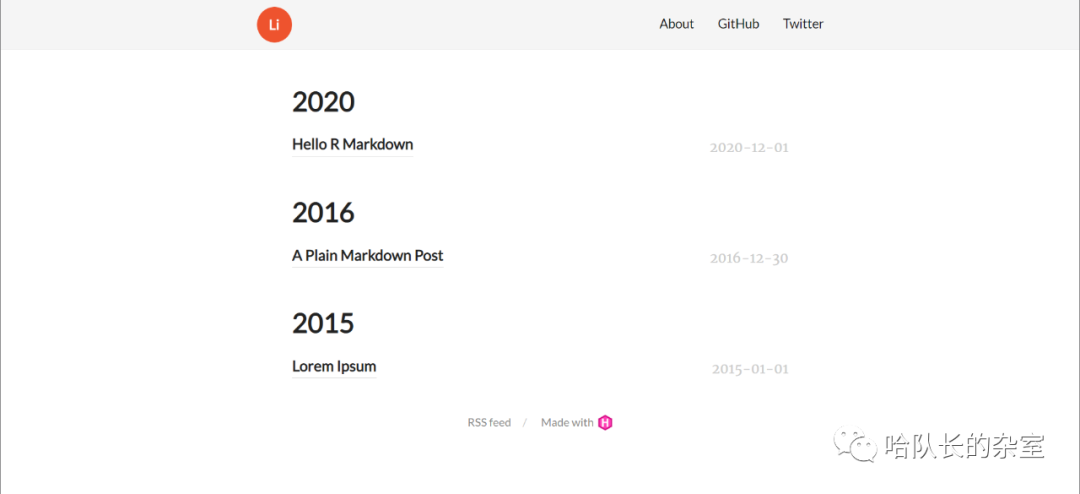
点击小扫帚旁边的那个按钮,可以在你的默认浏览器中查看生成的网页。

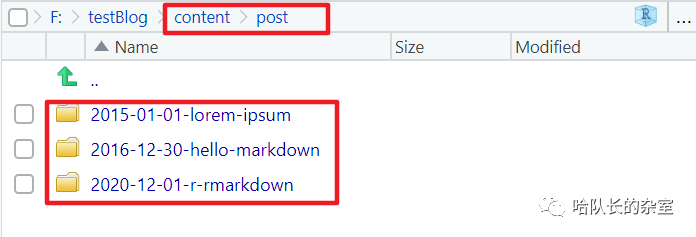
可以看到在网页中有三篇文章,分别对应着你/post文件夹下面的三个文件夹。每个文件夹里面都会有一个.md。

如果你尝试修改.md,同时保存文件的话,你会发现那一项或者浏览器的网页内容会同步更新。 这个所见即所得的特性在写作的时候非常有用,这可以快速地帮助你发现排版问题,而不用等到最后你生成网页了才能看到文章全貌。这个特性也是我选择用来写文章的一个重要原因之一。如果你想要写新的内容的话,可以用里面的New Post。需要注意的一点是如果你的是中文的话,就只能用而不能用了。
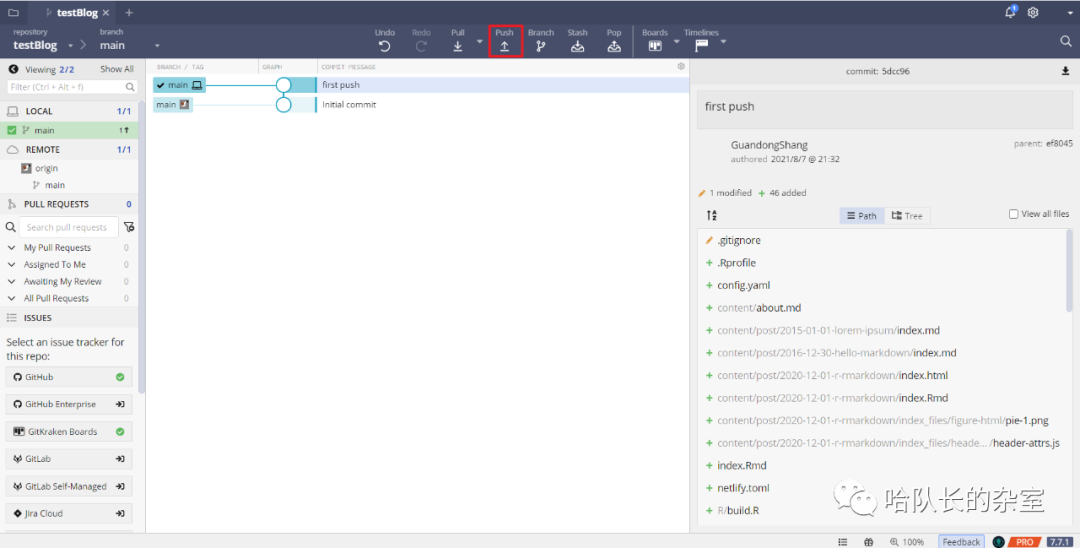
在检查你的博客内容无误之后,你就可以把这个本地仓库push回上去了。因为我用的是这个Git GUI软件,所以就直接一键无脑地把我本地的仓库push了。对Git熟悉的人也可以用Git bash或者R 自己的Git栏。

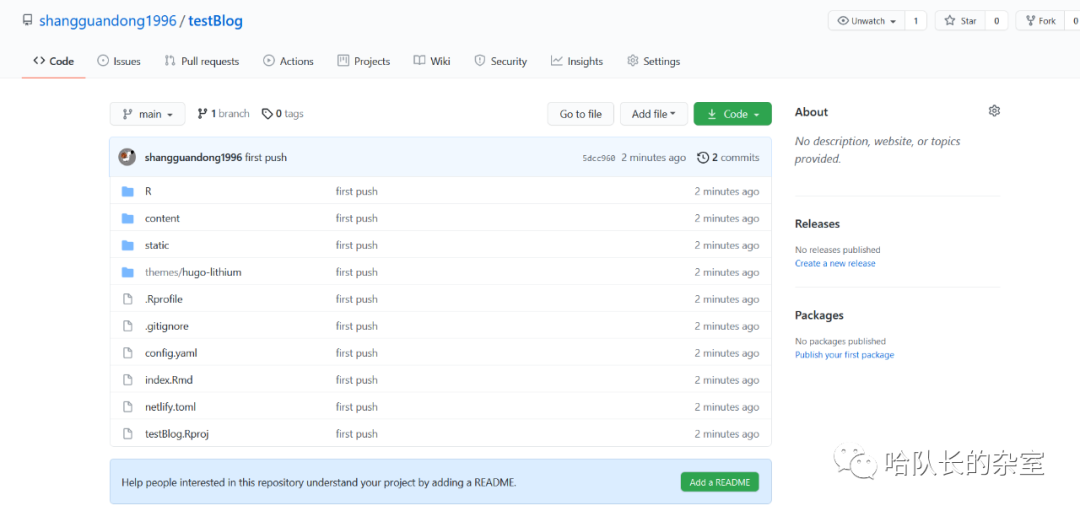
这时候就会发现你的仓库上多了很多东西,这些东西就是本地push过来的。

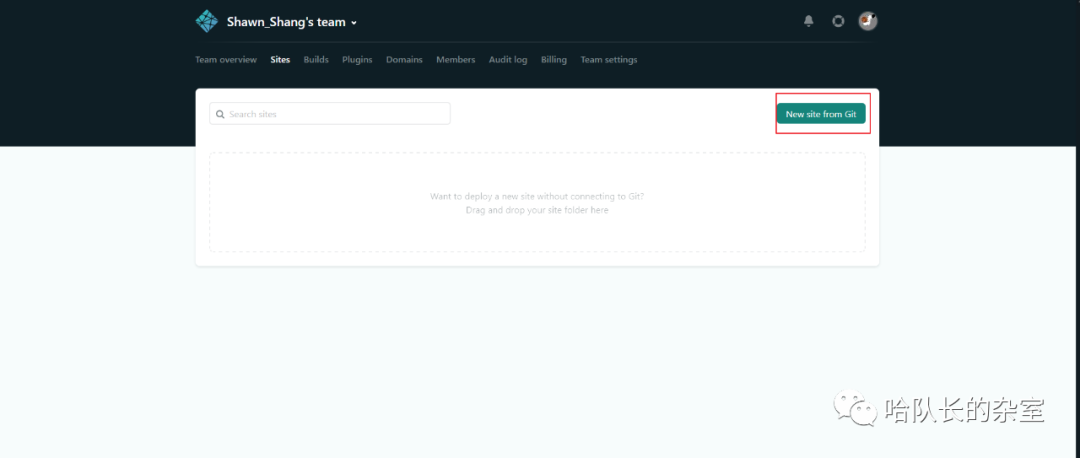
在完成了仓库的push之后我们就需要用去关联我们的仓库了。的网页是 。你在的时候可以选择用你的账户去登录。然后就是选择图中所示的New site from Git

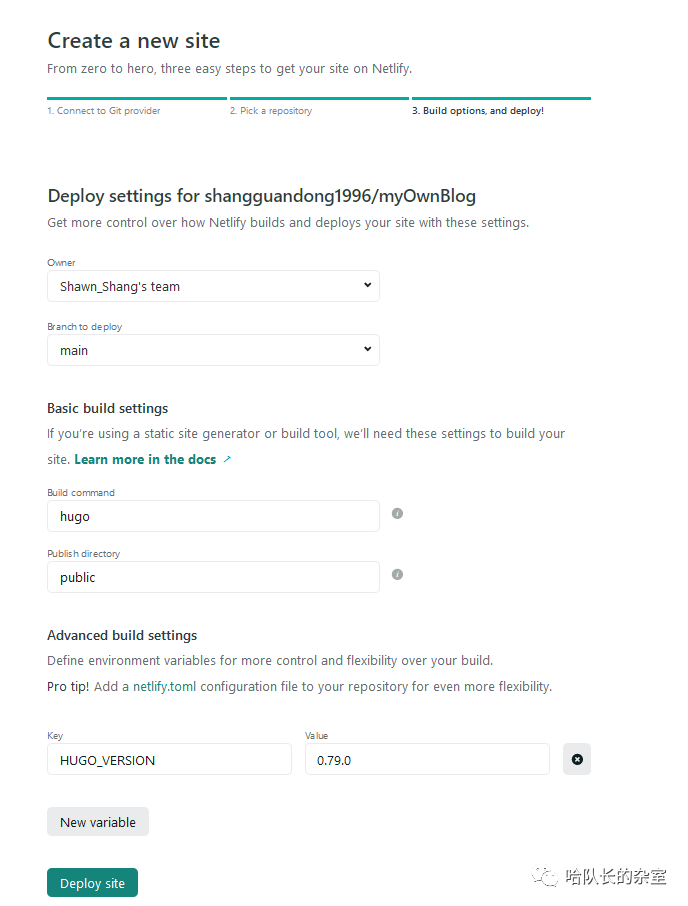
这里要注意必须自己设定下 ,如果不设定的话,就无法成功部署了[^1][^2]。可以通过::() 来查看自己的hugo版本。下面这张图是我之前的老图了,这里的仓库名其实不对,应该是。大家可以填入自己的HUGO版本,不需要填0.79.0。
> blogdown::hugo_version()
[1] ‘0.86.1’

一旦部署成功了,就可以去 那里去修改下你的网站名了,注意这里只能修改前缀,后缀统一都是.app。我这里修改的名字是,这样我的网站名字就变成了 了 。到目前为止,网页就已经搭建好了。如果你觉得.app太难记如何搭建一个自己的网站,除了自己购买域名之外,还可以考虑去 这个仓库去提,申请.io这个二级域名。不过需要注意的是.io这个二级域名似乎没有安全证书,所以用火狐或者打开你自己.io博客的时候会提醒你该网站有风险。
参考
[^1]::3.1
[^2]:: 部署失败,non-zero code:255
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。