html网页制作代码大全案例(免费htm
制作一个网页,下面的4个例子基本每个网页都有!
那分别是什么,我们一起来看看!!

基本的 HTML 标签 – 四个实例
HTML 标题
HTML 标题()是通过 – 等标签进行定义的。
实例
This is Frist heading
This is second heading
This is third heading
HTML 段落
HTML 段落是通过
标签进行定义的。
实例
This is Frist paragraph.
This is another paragraph.
HTML 链接
HTML 链接是通过 标签进行定义的。
实例
aidu.com">This is a BAIDU
注释:在 href 属性中指定链接的地址。
我把它指向百度了,点击就跳转到百度页面。
后面我会将详细的说一下。
HTML 图像
HTML 图像是通过
标签进行定义的。
实例
url为图像的地址。地址可以是相对地址也可以是绝对地址。
注:我的图片就是一个星空图
注释:图像的名称和尺寸是以属性的形式提供的。
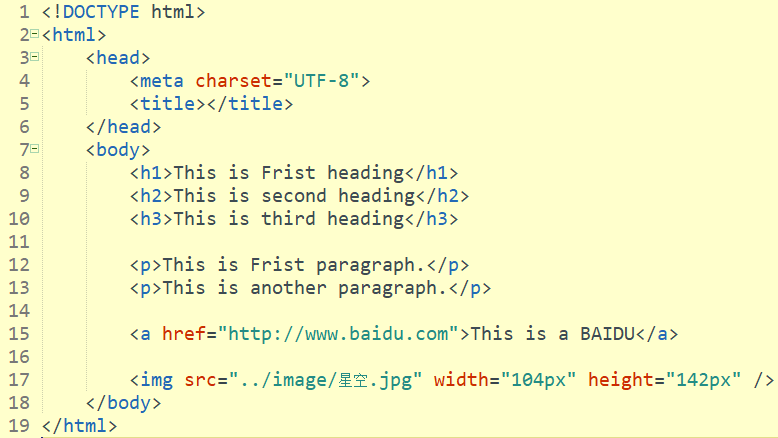
具体实际代码如下:

上面4个例子的代码
运行之后的结果:

实例结果
有问题欢迎提问!
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。