【教程篇】使用GitHub+Hexo搭建个人静态博

嗨,大家好,你们的万金油管家小e又来了,这次就教大家一些利用和Hexo本地服务器搭建个人博客的教程,可能教程要好几期。那么这期就先从最最基础的的注册,以及本地环境的搭建,仓库的建立等等开始。
近年来很多人都喜欢用和Hexo来搭建个人博客网站。因为搭建本地服务器的个人博客是免费的,你可以直接用的域名,不需要买域名,也不需要买主机。而且非常稳定。
搭建出一个属于自己的个人博客网站会让你心里觉得nice,而且也是对你能力的一个提升,很多学生兴趣来了学前端,跟着视频教程还没走完就放弃了,这种学习效果不是很好,最好的就是从实战中遇到问题不断学习。从而提高自己。通过搭建自己的个人博客,后期你可以运用起来你学过的前端知识,不断优化自己的博客。我想这是非常不错的。
当然,基于和Hexo搭建的本地服务器的个人博客也是有缺点的,就是灵活性差,访问速度慢一点。但是作为新手搞绝对是很不错的。
OK!知道很多人可能没有基础,我会在教程中详细的介绍。
利用和Hexo搭建静态个人博客,这里的静态博客并不是字面意思,不是啥都不动的这个意思哈。
静态网页简单来说就是设计者把页面的东西设计好了,只是发布上去,本地浏览器就能访问。而动态网页的内容都是依靠服务器来运行的。管理者发布文章的时候只需要进入后台发布就行,发布后想更改也非常容易。需要主机来存放网站的源码等数据。
OK!那静态博客和动态博客清楚了,我们废话不多说,直接开始教程。
教程:
1.Hexo基于Node.js,搭建中还需要npm(Node.js自带)和git,因此我们需要首先搭建本地环境。安装Node.js和Git。
Node.js安装:
Node.js官网:
进入官网后下载(x64)长期支持版。

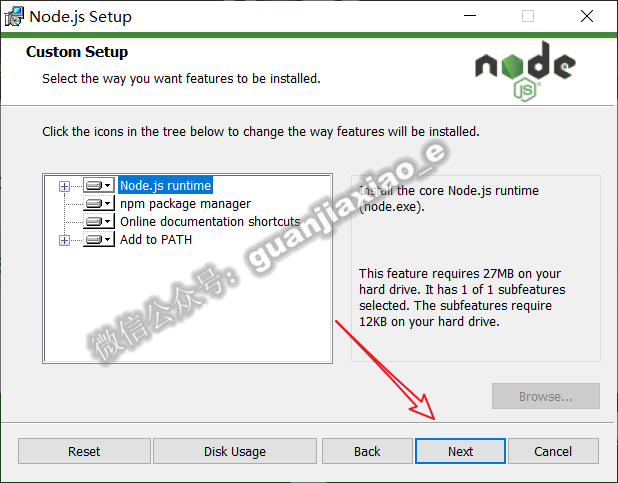
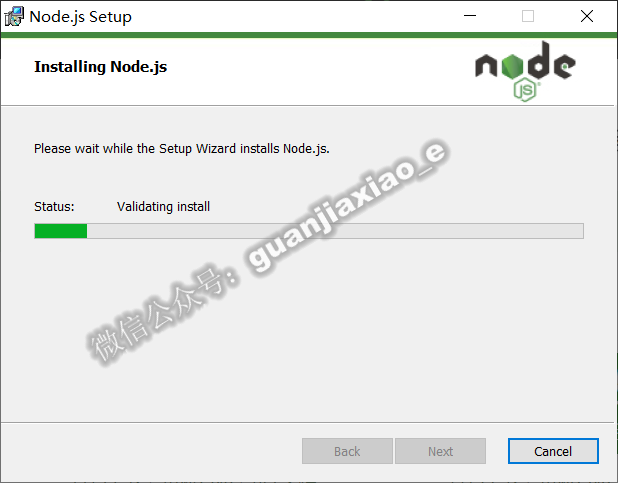
2.安装位置最好选择默认,我这里选择默认,其它选项默认。点击下一步。

3.由于安装很简单,我不再赘述,附上截图。

4.安装Git:
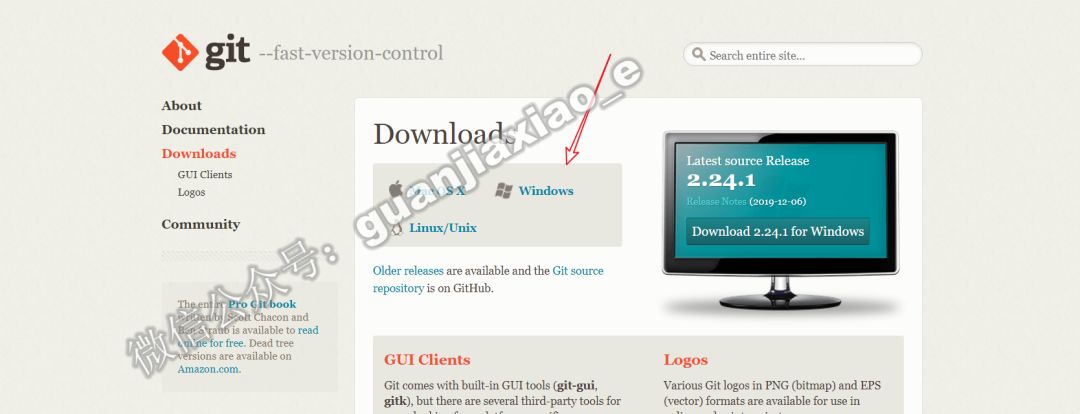
Git官网下载网址:
选择自己的平台,我选择。点击下载。

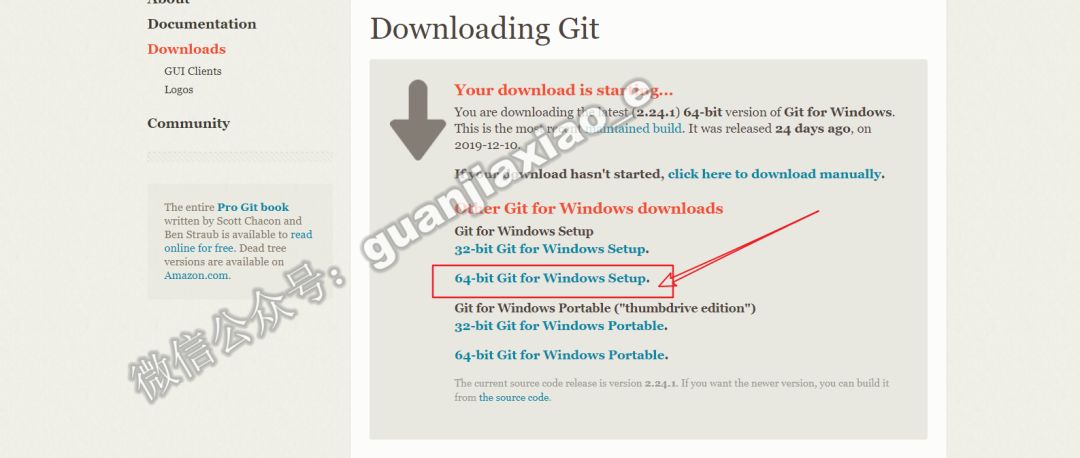
5.选择自己的电脑对应的位数进行下载,我是64位电脑。

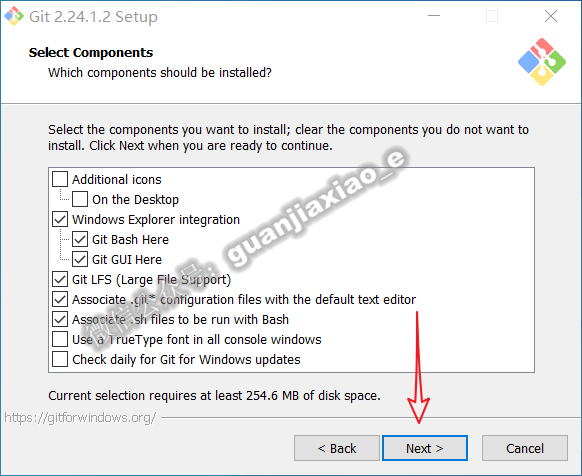
6.安装也非常简单,选项和安装位置默认,点击下一步。

7.安装简单,不再赘述,附上截图。

8.下面验证Node.js和Git是否安装成功,也就是本地环境是否搭建成功。Win+R打开运行。输入cmd,进入命令提示符。

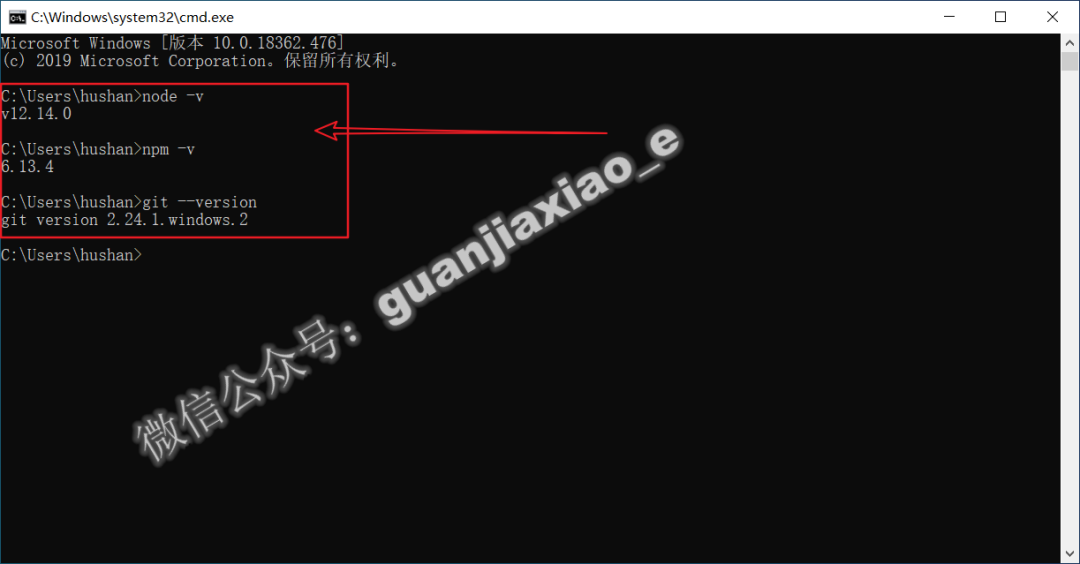
9.依次输入:(注意输入法在英文状态下)
node -v
npm -v
git --version
如果出现对应的版本号,那么表示本地环境搭建成功。

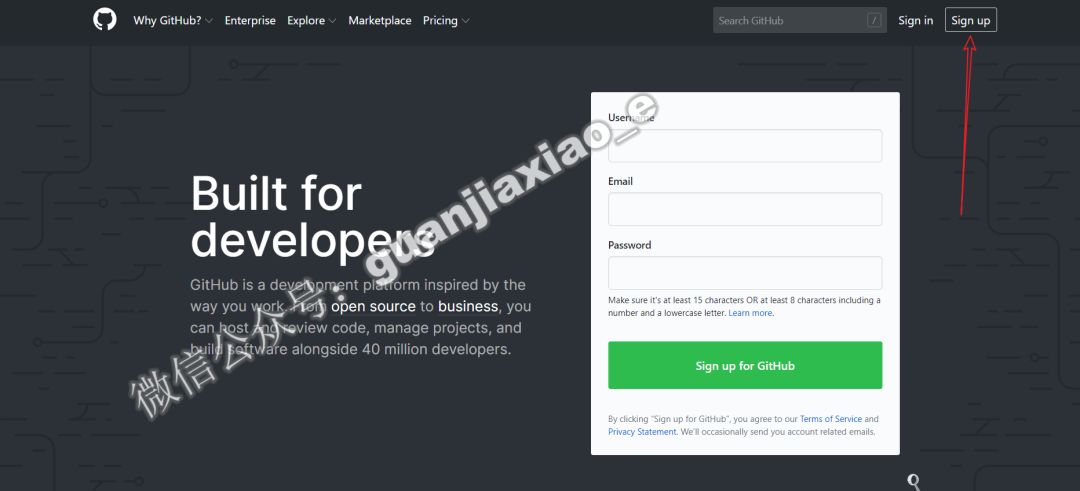
10.官网:
打开官网,点击注册。

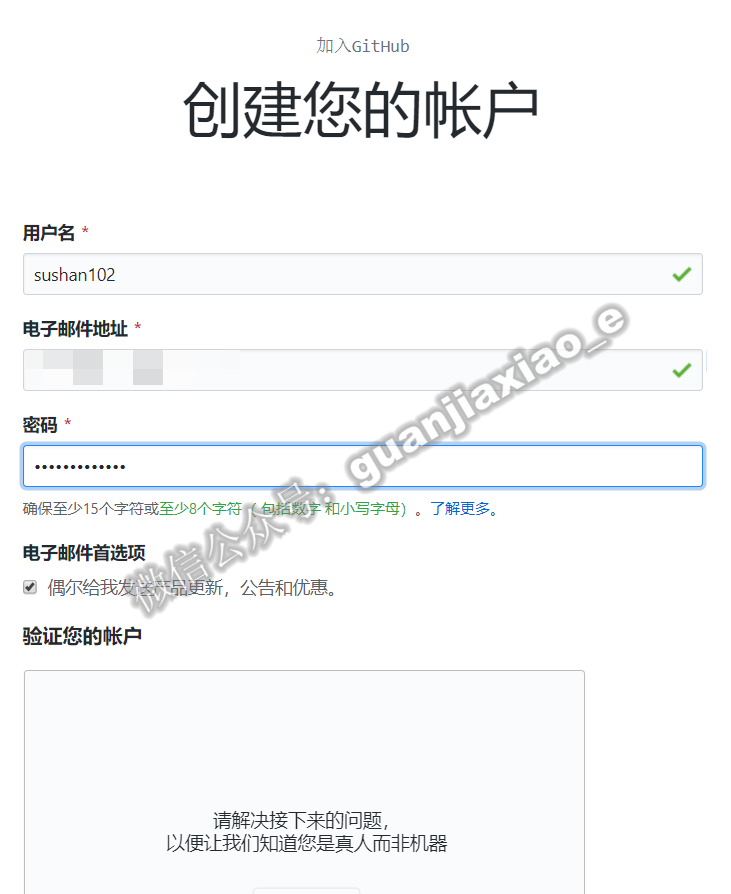
11.注册自己的用户名,绑定邮箱等等。

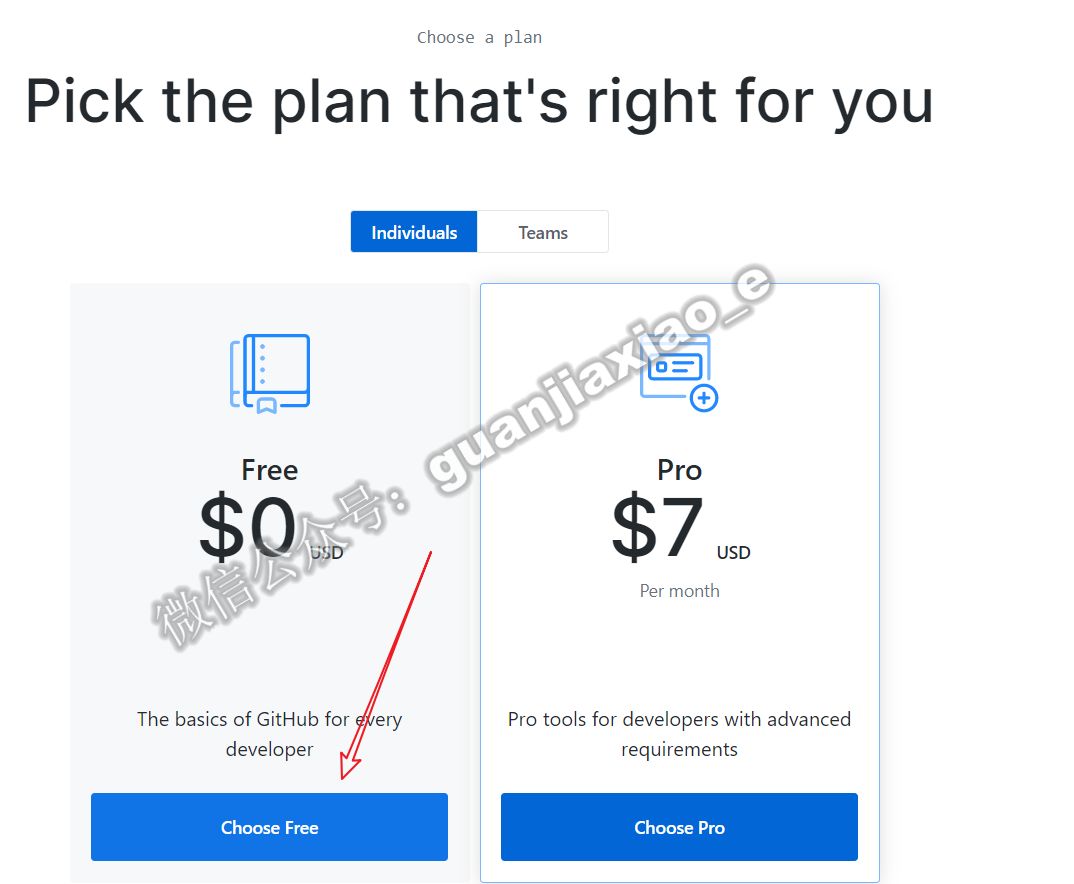
12.选择免费的账户。

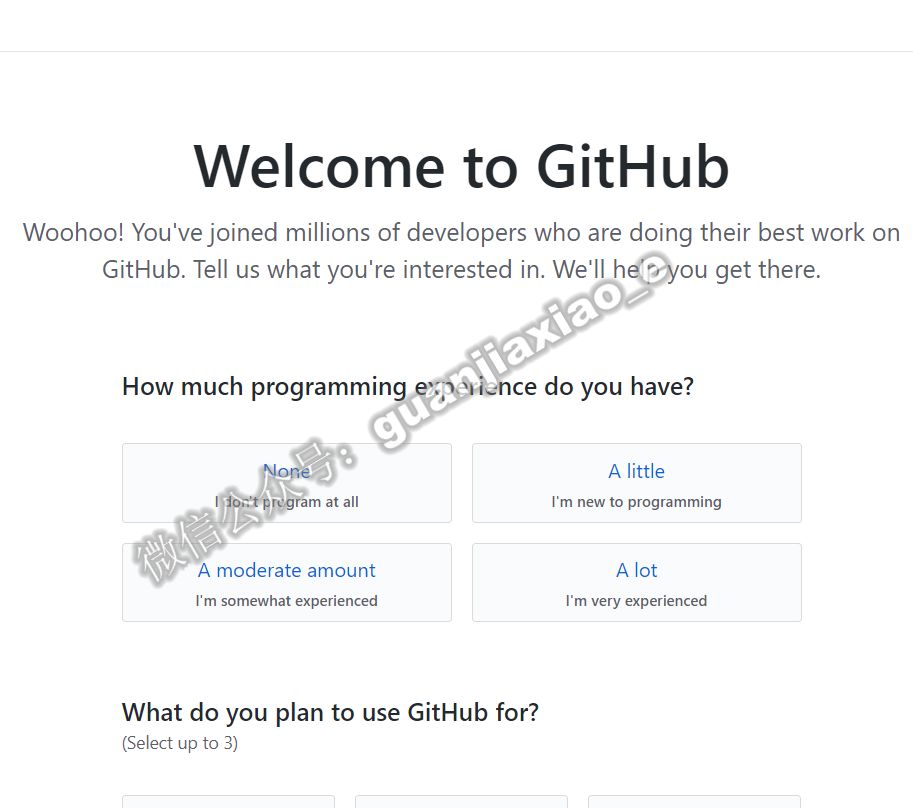
13.这是对新手的一点调查吧算是,有兴趣的可以选选,没兴趣的话跳过。

14.我这里直接点击跳过。

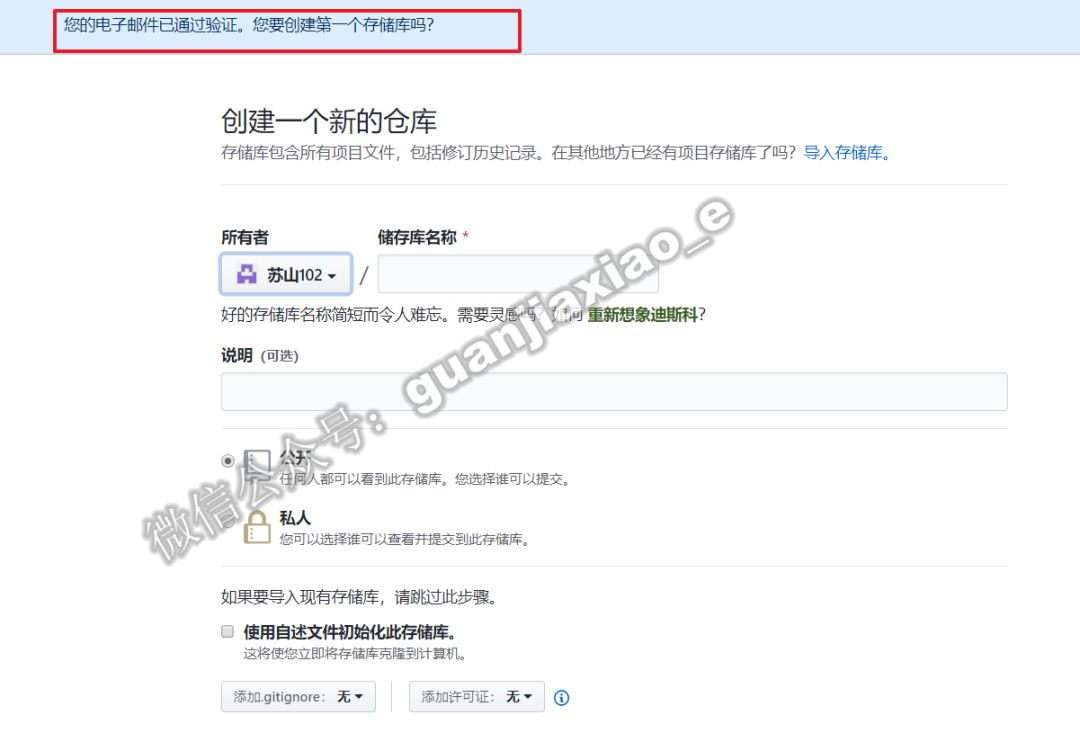
15.之后会向你的注册邮箱发送验证,打开你的邮箱,进行验证,显示红框表示验证通过,先不用着急新建仓库哈。这一步就到这结束。

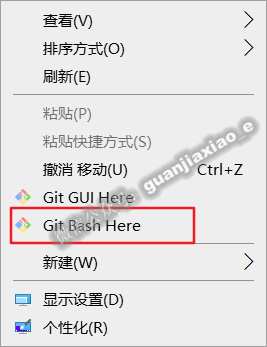
16.接下来在桌面或者哪儿都可以,鼠标右键,点击【Git Bash Here】。

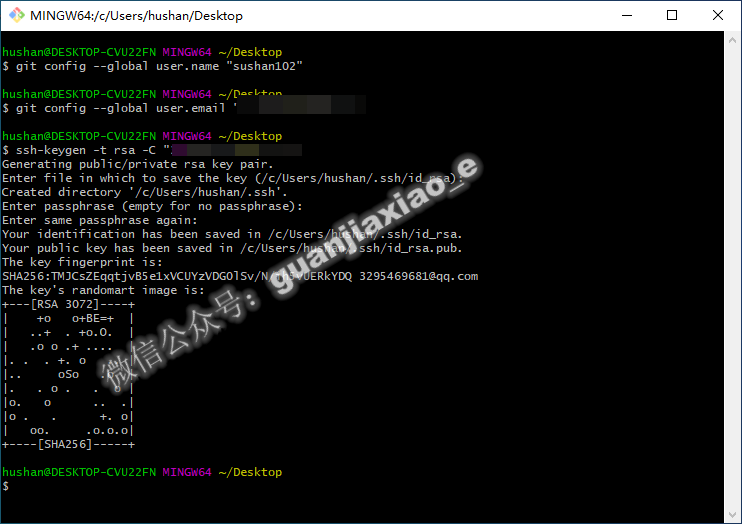
17.依次输入:
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub邮箱"

18.输入:
ssh-keygen -t rsa -C "GitHub邮箱"
然后一路回车。创建SSH密匙。

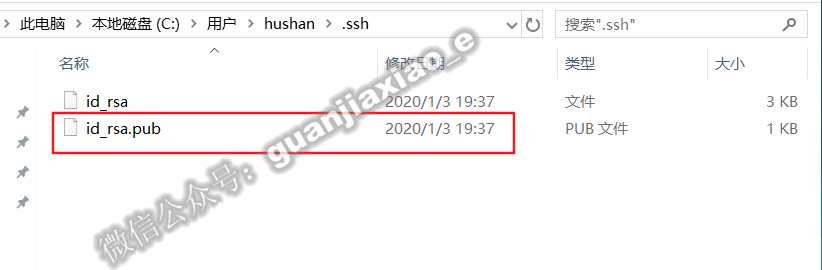
19.进入下面路径,如果不显示的记得选择显示隐藏的项目。
路径:C:\用户\用户名\ .ssh

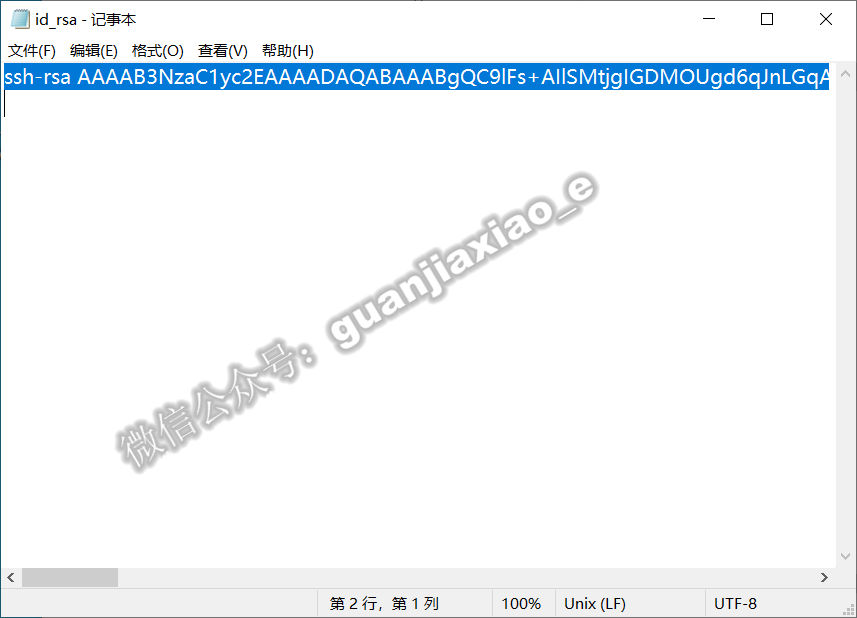
20.用记事本打开.pub文件。复制文件中的内容。

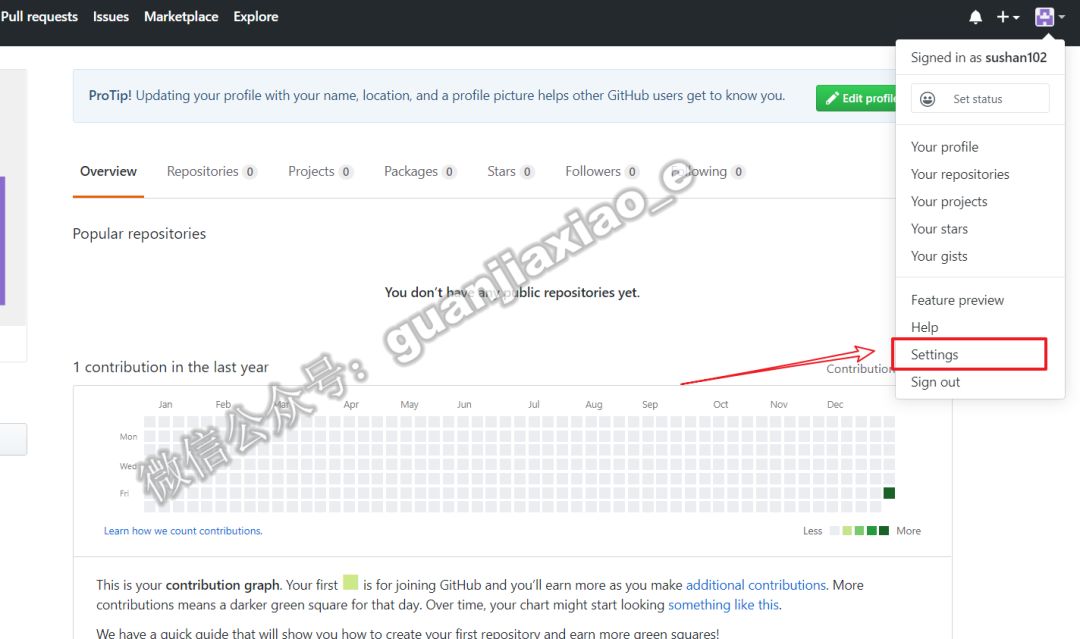
21.登陆,进入。

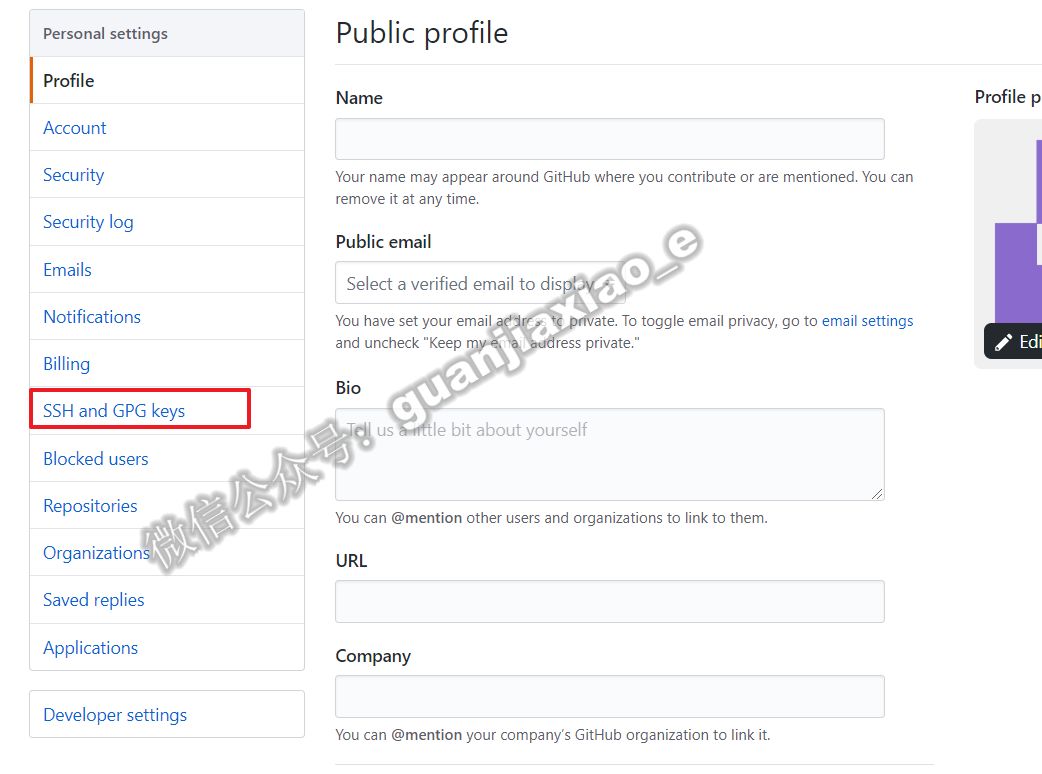
22.选择左边SSH and GPG Keys选项。进行添加密匙。

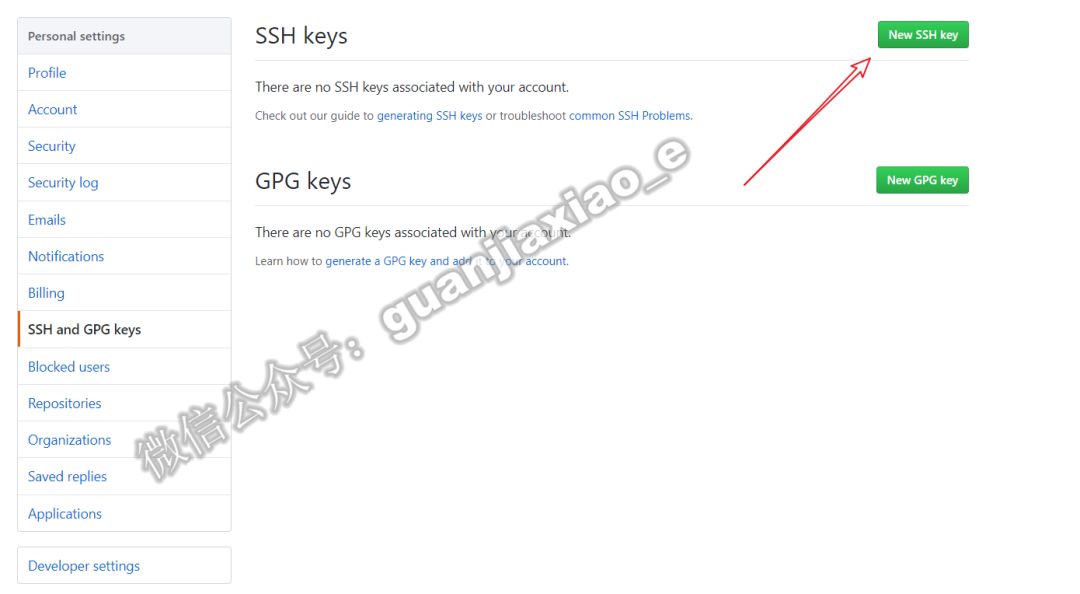
23.点击New SSH Key进行添加。

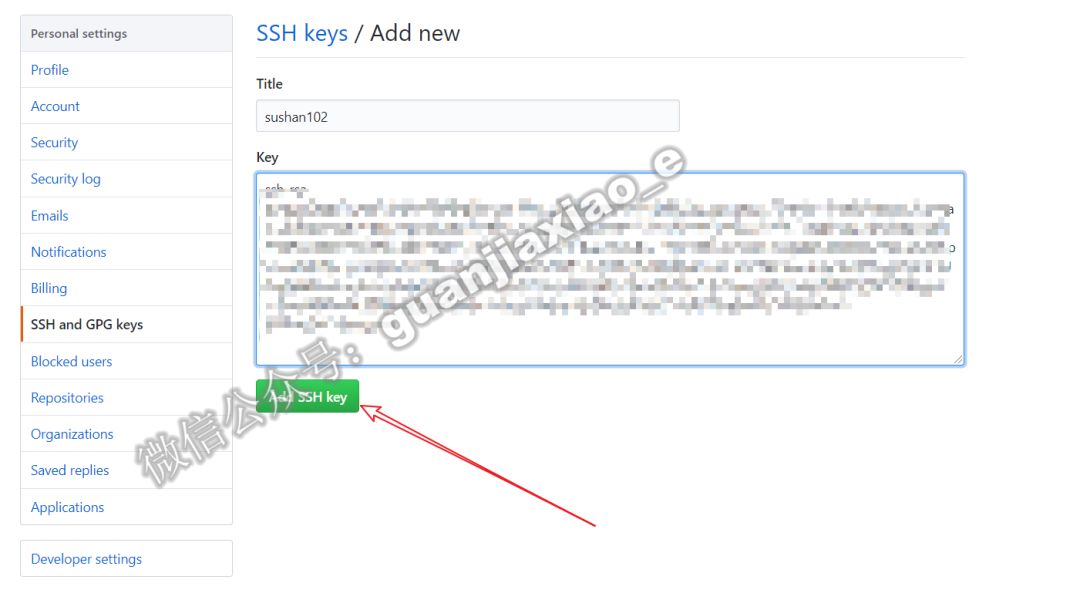
24.自己随便取,把刚才复制的密匙粘贴到Key中,点击Add SSH Key添加完成。

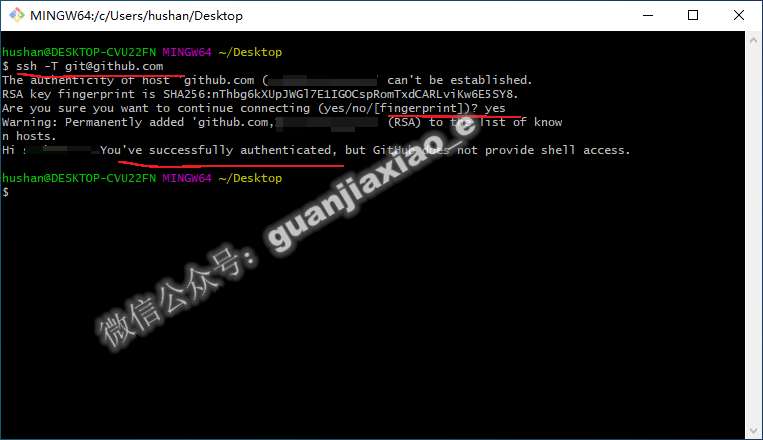
25.打开Git Bash,输入:
ssh -T git@github.com
出现Are you sure……的时候输入yes回车。
最后显示You've ……的时候表示连接成功。

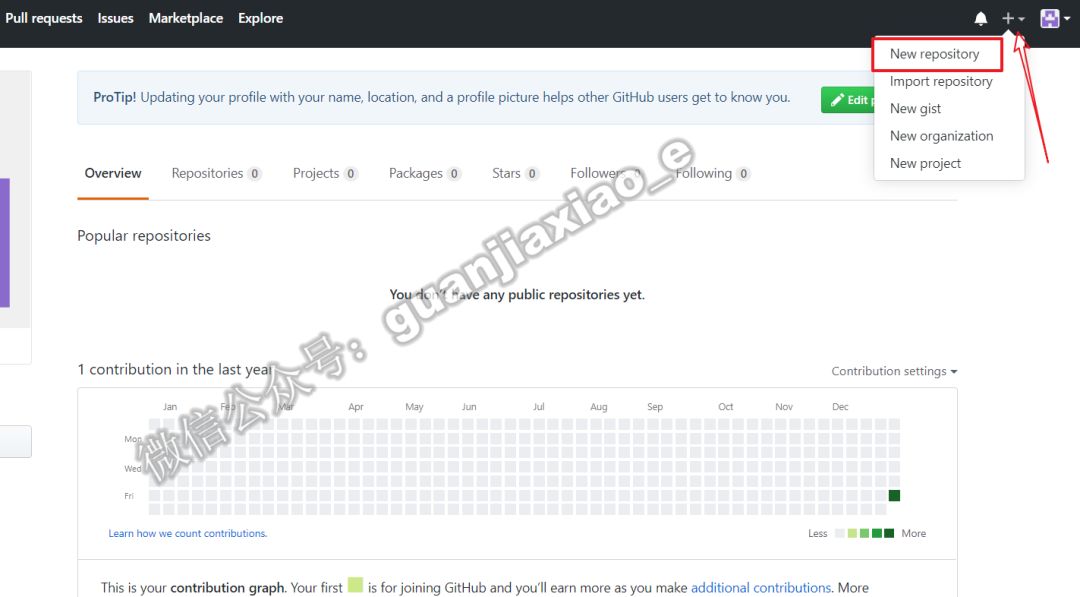
26.点击右上角加号,点击New 新建 仓库。

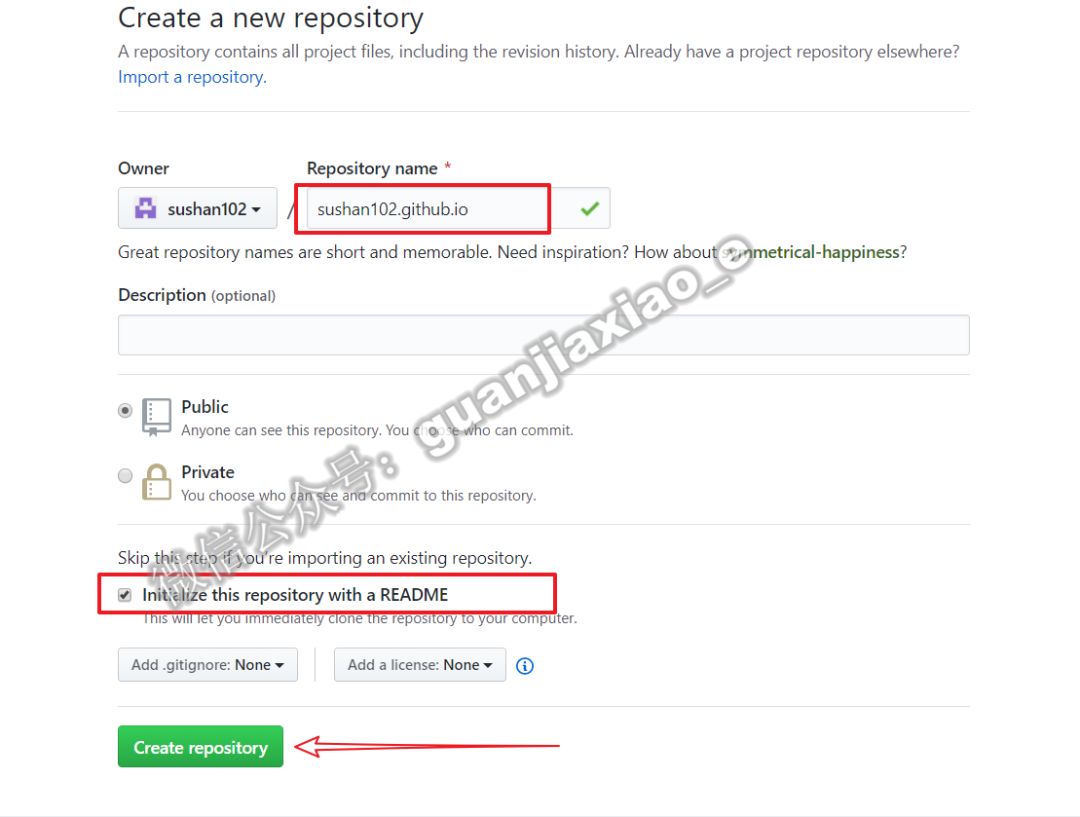
27.在 name中输入:用户名..io
勾选“ this with a ”
选填。
填好后点击 。创建后默认启用。
博客的地址为:用户名..io

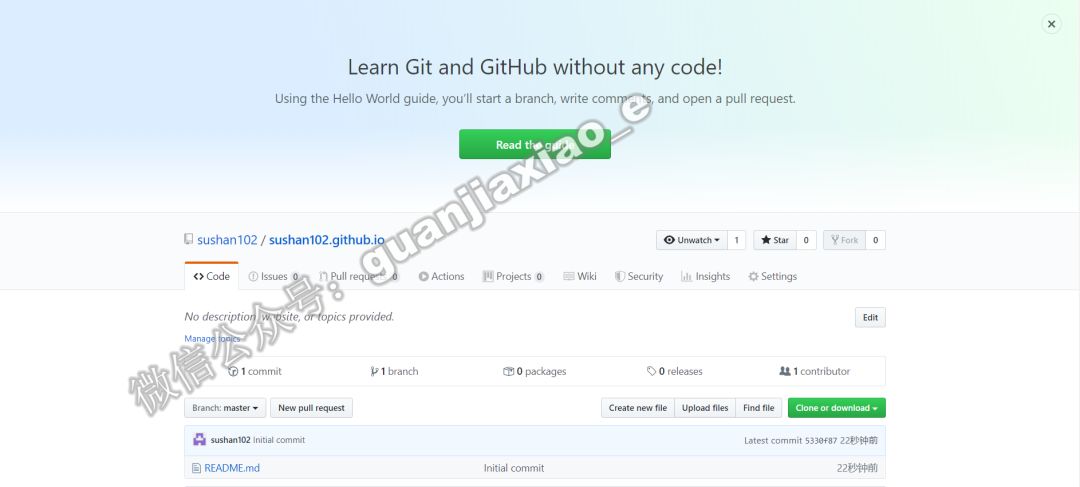
28.新建后的仓库如下,是不是很眼熟。

是什么?
是由 官方提供的一种免费的静态站点托管服务,让我们可以在 仓库里托管和发布自己的静态网站页面。我把它理解为动态网站的主机。功能都很类似。
Ok!本期关于的注册以及本地环境的搭建等等教程就到此为止。后续部分后几期更新。喜欢的话记得打卡支持支持管家小e哦!
·END·
管家小e
您身边的电脑管家

声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。